اضافه کردن نوار پیشرفت مطالعه در وردپرس

آیا متوجه شده اید که چگونه برخی از سایت های محبوب نشانگر نوار پیشرفت خواندن را در بالای مقالات خود نشان می دهند؟ این نوار کوچک به کاربران نشان می دهد که چقدر بیشتر از مقاله برای اسکرول باقی مانده است و آنها را به ادامه خواندن تشویق می کند. این می تواند به بازدیدکنندگان در وب سایت شما کمک کند تا محتوای شما را بخوانند و تجربه کلی کاربر را بهبود بخشد.
در این مقاله از وبسایت نقره ای نحوه افزودن نوار پیشرفت خواندن در پست های وردپرس را به شما نشان خواهیم داد.
چرا و چه زمانی باید نوار پیشرفت مطالعه استفاده کنیم؟
کاربران قبل از اینکه تصمیم بگیرند که در سایت بمانند یا آن را ترک کنند، تنها چند ثانیه را در یک صفحه وب صرف می کنند. در صورت انتشار مقالات طولانی مدت، جذب کاربران کمی چالش برانگیزتر می شود، زیرا از کاربران می خواهند که به پایین اسکرول کنند.
برخی از مدیران سایت مقالات مرتبط را درون صفحات اضافه میکنند، در حالی که برخی دیگر از ویدیوها یا گالریهای تصاویر برای نگه داشتن کاربران در صفحه استفاده میکنند.
نوار پیشرفت خواندن کمی بهبود رابط کاربری اضافه می کند که کاربران را تشویق می کند به پایین صفحه اسکرول کنند. همچنین به کاربران انگیزه می دهد که مقاله ای را که می خوانند به پایان برسانند.
پیشنهاد می کنم برای درک بهتر مفهموم رابط کاربری مقاله “ تفاوت ui و ux ” را مطالعه کنید.
بسیاری از وب سایت های محبوب دوست دارند از شاخص های پیشرفت خواندن برای جذب خوانندگان خود استفاده کنند. با این حال، شما همچنین باید مطمئن شوید که شاخص پیشرفت خواندن ظریف است و از خود محتوا منحرف نمی شود.
با گفتن این، بیایید ببینیم که چگونه می توانید به راحتی یک شاخص پیشرفت خواندن برای پست های وردپرس خود اضافه کنید.
اضافه کردن نوار پیشرفت مطالعه در نوشته های وردپرس
ساده ترین راه برای نمایش نوار پیشرفت خواندن در پست ها و صفحات وبلاگ از طریق افزونه ای مانند Worth The Read است.
این یک افزونه رایگان وردپرس است که بسیار سبک است و به اضافه کردن نوار پیشرفت خواندن به وب سایت شما کمک می کند. این افزونه چندین گزینه سفارشی سازی را ارائه می دهد و به شما امکان می دهد سبک آن را متناسب با موضوع وب سایت خود تغییر دهید. حتی می توانید از آن برای نشان دادن زمان مطالعه مقالات خود استفاده کنید.
اولین کاری که باید انجام دهید این است که افزونه Worth The Read را نصب و فعال کنید.
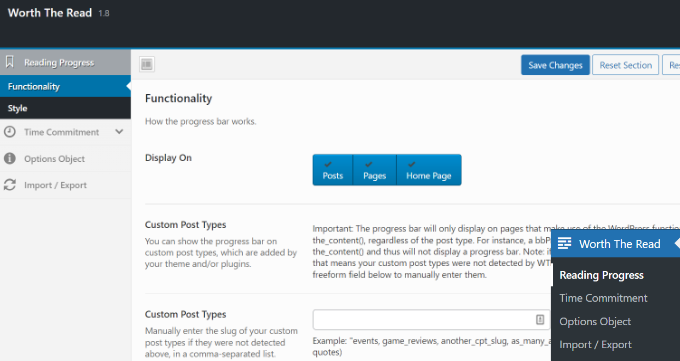
پس از فعالسازی، باید به صفحه Worth The Read Reading » Progress از پنل مدیریت وردپرس بروید و برای تنظیم نشانگر نوار پیشرفت خود، به تب ‘Functionality’ بروید.
در مرحله بعد، می توانید انتخاب کنید که نوار پیشرفت در پست ها، صفحات و صفحه اصلی خود نشان داده شود یا خیر. همچنین گزینه ای برای نمایش نوار خواندن در انواع پست های سفارشی وجود دارد.

اگر به پایین اسکرول کنید، گزینه های سفارشی سازی بیشتری را می بینید.
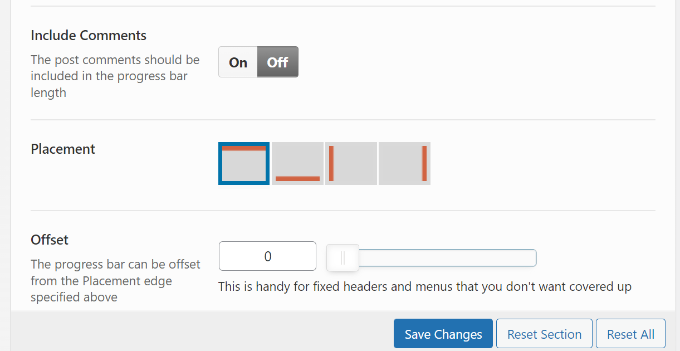
با فعال کردن گزینه “شامل نظرات” می توانید نظرات را در طول کل نوار پیشرفت قرار دهید. اگر نظرات را اضافه میکنید، میتوانید رنگ پسزمینه دیگری را نیز برای ناحیه پیشرفت نظرات انتخاب کنید.
این افزونه همچنین به شما امکان می دهد مکان نوار پیشرفت خواندن را انتخاب کنید. گزینه پیش فرض در بالای صفحه است که توسط اکثر سایت ها استفاده می شود. می توانید آن را تغییر دهید تا نوار پیشرفت در سمت راست، چپ یا پایین صفحه نمایش داده شود.

به غیر از آن، گزینه های بیشتری برای سفارشی کردن نوار پیشرفت خواندن وجود دارد.
به عنوان مثال، می توانید نوار را از راست به چپ حرکت دهید، از شفافیت ثابت استفاده کنید، نوار پیشرفت را برای دستگاه های لمسی مانند موبایل و تبلت فعال کنید، حالت اشکال زدایی را فعال کنید و موارد دیگر.
وقتی کارتان تمام شد، فراموش نکنید که روی دکمه «ذخیره تغییرات» کلیک کنید.
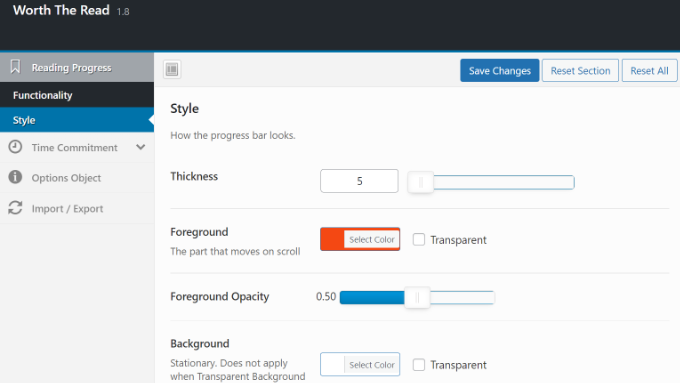
سپس، برای ویرایش ظاهر نوار پیشرفت خواندن، به برگه «سبک» زیر Reading Progress بروید.

این افزونه به شما امکان می دهد ضخامت نوار پیشرفت را انتخاب کنید و رنگ های پیش زمینه و پس زمینه را متناسب با قالب وردپرس خود انتخاب کنید.
رنگ background برای پر کردن نوار پیشرفت خالی و رنگ foreground برای نشان دادن پیشرفت در زمانی که کاربر به پایین اسکرول میکند استفاده میشود.
حتی به شما امکان می دهد از یک پس زمینه شفاف برای نوار پیشرفت استفاده کنید. با علامت زدن این گزینه، گزینههای رنگ پسزمینه لغو میشود و تنها رنگ foreground نمایش داده میشود که کاربران یک مقاله را به پایین اسکرول میکنند.
پس از ویرایش سبک، فراموش نکنید که تغییرات را برای ذخیره تنظیمات خود ذخیره کنید.
اکنون می توانید از هر پست وبلاگ یا صفحه فرود در وب سایت خود دیدن کنید تا نوار پیشرفت را در عمل مشاهده کنید.

امیدواریم این مقاله به شما کمک کند نوار پیشرفت خواندن در وردپرس اضافه کنید. اگر علاقه مند به یادگیری صفر تا صد وردپرس هستید پیشنهاد میکنیم از ” آموزش وردپرس ” استفاده کنید.

دیدگاهتان را بنویسید