تفاوت فرمت های فونت (ttf – woff – eot – svg)

زمانی که شما میخواهید از نرم افزارها ( فتوشاپ – ورد – پاورپوینت – اکسل و… ) استفاده کنید فقط نیاز دارید که از فرمت ttf استفاده کنید اما زمانی که میخواهید فونت را برای طراحی سایت استفاده کنید مجبورید از فرمت های دیگری نیز استفاده کنید.شاید برای شما هم سوال شده باشد که فرمت های مختلف فونت چه تفاوت هایی با هم دارند؟ و هر کدام از این فرمت ها در چه جایی کاربرد دارد؟ در ادامه این مقاله از وبسایت نقره ای با فرمت های مختلف فونت و کاربرد آنها آشنا می شوید.
انواع فرمت های فونت
قبل از اینکه به سراغ کاربرد فرمت های فونت بریم بهتر از است که با انواع فرمت ها کمی آشنا شویم.
فرمت TTF : معروف ترین فرمت فونت که اکثر ما با آن آشنا هستیم. TTF مخفف TrueType Font
فرمت WOFF: مخفف چهار عبارت Web Open Font Format
فرمت WOFF2: مخفف جهار عبارت Web Open Font Format (Version 2)
فرمت SVG: مخفف سه عبارت Scalable Vector Graphics
فرمت EOT: مخفف سه عبارت Embedded Open Type
زمانی که شما فونتی را خریداری می کنید باید همه فرمت های بالا را داشته باشد.
تفاوت بین فرمت های مختلف فونت در سایت
حالا که با انواع مختلف فرمت ها ی فونت به صورت کلی آشنا شدید وقت آن رسیده که با جزئیات بیشتر در مورد هرکدام از فرمت ها صحبت کنبم.
فرمت TTF چیست؟
همان طور که گفتیم TTF مخفف TrueType Font است. فونت های TrueType فونت هایی هستند که شرکت های مایکروسافت و اپل آنها را ایجاد کردند. با وجود عملکر خوب فرمت TTF اما متاسفانه محدودیتی هایی نیز دارد برای همین هم فرمت OTF که مخفف OpenType Font است را ایجاد کرده اند.
این فرمت ttf پشتیبانی بهتری در مروگر سافاری ، اندروید و IOS دارد.
فرمت OTF چیست ؟
فرمت otf فرمت پیشرفته تر ttf است. این فونت که از دسته فونت های OpenType است. نصب این نوع فونت نسبت به فونت های TTF اولویت دارد. ولی معمولا در بیشتر موارد از همان فرمت TTF استفاده می شود.
فرمت EOT چیست ؟
فرمت eot مخفف Embedded Open Type است. با وجود اینکه فونت های EOT از دسته فونت های Open Type هستند و برای وب توسط شرکت مایکروسافت ساخته شده اند اما فقط در مرورگر اینترنت اکسپلورر پشتیبانی می شوند.
فرمتWOFF و WOFF2 چیست؟
فرمت های WOFF و WOFF2 برای فضای وب تولید شده اند و نسخه های فشرده شده فونت های TrueType و OpenType هستند. این فرومت ها در همه مرورگرها به خوبی کار می کنند ولی در نرم افزارهای مختلف به ویژه نرم افزارهای گرافیکی مثل فتوشاپ، ایلستریتور و … متاسفانه کار نمی کنند. این فرمت ها در مرورگرهایی مثل کروم، فایرفاکس اپرا به خوبی پشتیبانی می شود.
فرمت SVG چیست؟
فرمت SVG یکی از فرمت های پیشرفته فونت است این فرمت از نوع فونت هاOpen Type است فرمت SVG به کاراکترهای متن اجازه می دهد تا در اندازه های مختلف با رنگ های مختلف و شفافیت متفاوت نمایش داده شوند. اما مهم ترین ویژگی فرمت SVG که در بقیه فرمت های فونت وجود ندارد این است که میتوان در این فرمت فونت به کاراکترها اجازه حرکت داد.
پیشنهاد می کنم که مقاله ” بهترین فونت های فارسی برای طراحی سایت ” را مطالعه کنید.
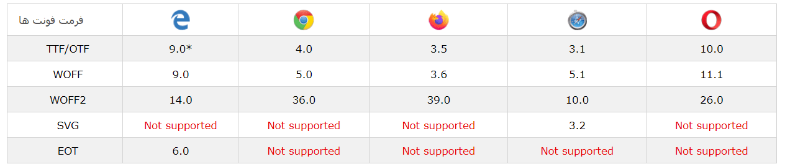
برای اینکه بهتر بدانید مروگرها از چه فرمت هایی پشتیبانی میکنند به تصویر زیر دقت کنید.


دیدگاهتان را بنویسید